
ミップマップはテクスチャ出力時に解像度の半分ずつ縮小したテクスチャマップも一緒に保存しておきます。テクスチャはポリゴンに貼られるので、そのポリゴンとカメラとの距離が遠いほどテクスチャの表示面積は小さくなります。そうなると表示するテクスチャは小さくてもいいわけで、小さい解像度のテクスチャを選んで表示します。
それと、表示面積が小さいのにテクスチャの解像度が大きいとノイズ(アーティファクト)になります。小さい解像度のマップも読み込むのでメモリ使用量は増大しますが、描画は早いので負荷対策には必須です。
最小距離の時に本来の解像度のテクスチャが表示されるので、通常プレイ時にはあまり接近して見ないのでミップマップのほうが表示されてることも。そう思うとけっこう大事です。
しかし、PhotoshopのNvidiaのDDSプラグインのmipmapのデフォルト設定が微妙なのです。
参考:CEDEC2015のフーリエ変換を用いたテクスチャ解像度推定とその応用。画像の周波数見れば最適なテクスチャ解像度が分かるのでは?というお話で面白いし勉強になります。
ボケすぎるのは薄々気づいてたんですが、フィルターのどれがいいのかは検証はしてなかったのでこの機会に配布されているツールで検証してみます。バイリニアとバイキュービックを使って作るのが最適だそうですが、それが面倒くさい方向けの記事です。
検証
検証用にスカイリムのスケルトンのディフューズテクスチャを使いました。理由はそこにあったからさ…

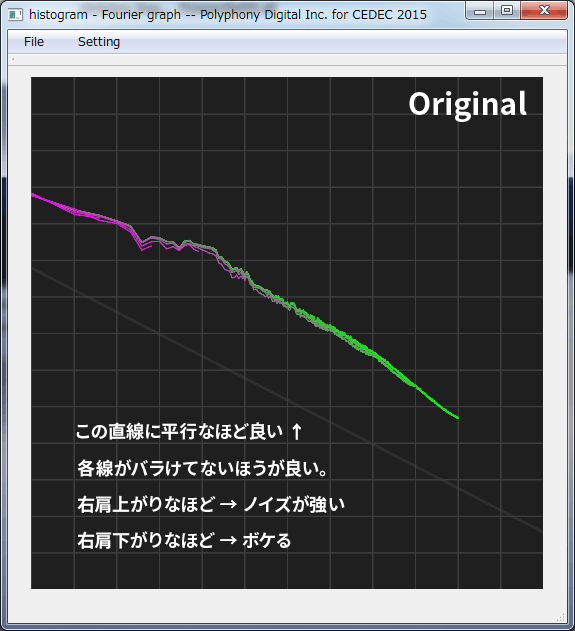
Polyphonyのツールを使ってオリジナルのテクスチャを見るとこんな感じのヒストグラムになります。若干右下がりですがおおむね良好。

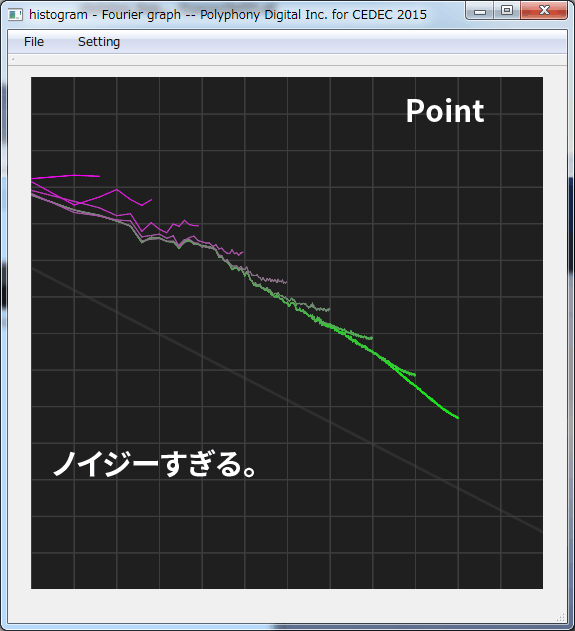
画像にも書いてますが、以下の性質があります。
- 直線に沿っているほど良い
- 各線がバラけてないほうが良い
- 右肩上がりなほどノイズが強い
- 右肩下がりなほどボケる
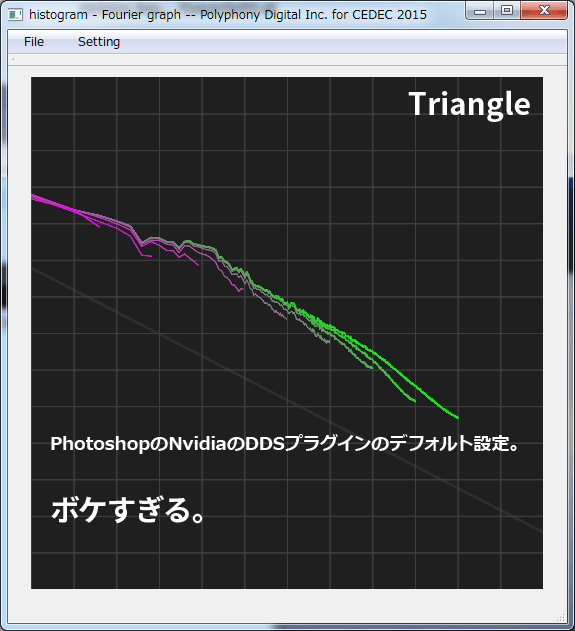
Triangle

例のデフォルト設定です。案の定、低周波がカットされてボケてます。目視してもディテールが潰れてるのが分かります。
Point

ミップマップで見るとくっきりしてますが、遠近感からいって距離が遠いほどディテールがくっきりしないほうがいいのでダメな例。
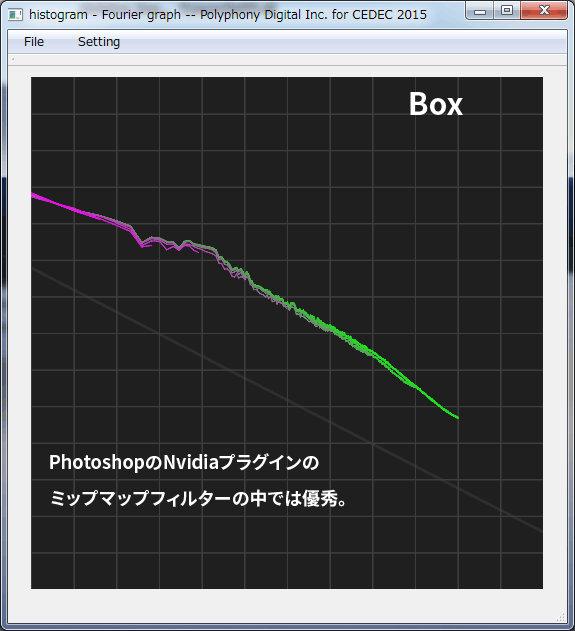
最も結果がよかったBox

良かったのはこれです。Box。ミップマップ見ても、これが良い感じでした。ミップマップ見てよさそうだったKaiser、BlackmanもBoxには及ばず。
QuadricやCubicなどはプレビュー見て微妙だったので除外。全部は試してないのでBoxより良いのがあれば教えてください。
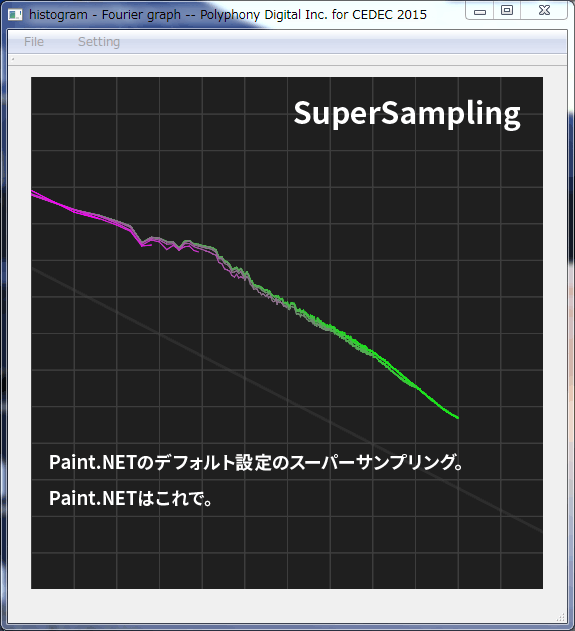
Paint.NET編

DDSのDXT圧縮のキレイさに定評があるPaint.NETですが、デフォルトのスーパーサンプリングでいいと思います。Boxとほぼ近いですがこっちのほうが優秀かも。
結論
フォトショップではNvidiaのDDSのミップマップ設定をTriangleからBoxにしましょう。Paint.NETではデフォルトそのままのスーパーサンプリング。
例外はあるかもしれませんし、サンプル一つの取り急ぎの検証なので結論が変わるかもしれません。
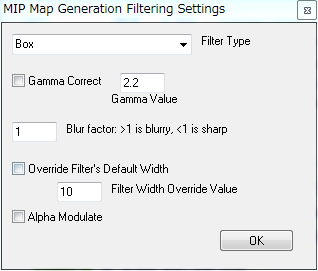
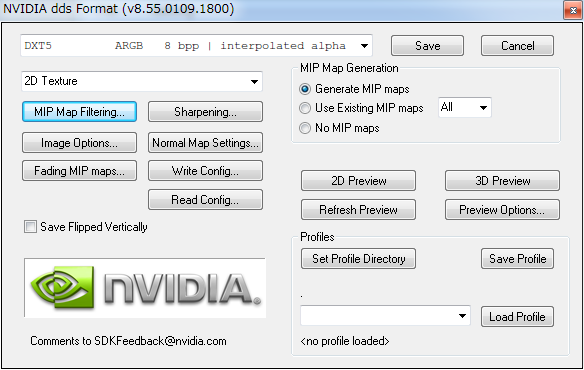
設定はMIP Map Filtering…から

Filter TypeをBoxにするだけ