
2018年末にWordPressのブログ移転時に検討したときの情報をまとめました。Tumblrからの移行検討や新規でブログを始める際に参考になれば幸いです。ちなみにTumblrの代替となるSNS+ブログみたいなサービスはないはず。後半はWordpressやデザインの話です。
- いまなら個人ブログ以外も:Qiita、note、mediumなど
- 無料ブログなら「Blogger」か「はてなブログ」
- 本格的な運用ならレンタルサーバー+Wordpress。国内テーマのススメ
なぜ移行したか
以前はFC2ブログ(スカイリム)、livedoorブログ(映画・ゲームの感想がメイン)、Blogger(スカイリムの英語版)、Tumblr(放置気味)の4つでブログ管理してました。更新が煩雑でまとめて管理したかったんです。メインのFC2ブログのエディタがあまりにもポンコツすぎるので更新が億劫になってしまいました。今どきfontタグ使うなんて…
移行先に何を選ぶか
何をどう選ぶかは目的と読者によります。
個人ブログではないサービス
ブログは自由度が高い分、セットアップがどうしても必要で煩わしさもあります。それと形式上、執筆の作業負荷は高めです。ツイッターやTumblrより投稿がめんどくさいのです。
ブログ以外のサービスも目的次第では今なら検討してもいいはずです。しかし、記事の移行サービスがないので、全部移行しようと思ったら手間かかります。
またブログではなく無料ホームページサービスもあります。tips程度しか書かない、ポートフォリオサイトのように手軽に利用するならありかもしれません。
ただし、どれもエクスポート機能はないのであとからブログに引っ越しはできません。
私はブログに書くまでもないような雑なメモ書きはScrapbox使ってます。シンプルでズボラには向いてます。一部公開設定にもできます。
無料ブログ
気軽に開設できて利用しやすいのが無料ブログのいいところです。
「はてなブログ」か「Blogger」をおすすめします。「はてな」はエンジニア・ギーク寄りで写真ブログでの運用は向いてません。逆にBloggerは広告なしのシンプルで、Googleフォトから画像引っ張ってこれるメリットがあります。
Blogger:広告なし。テンプレートはシンプルでオシャレなものが多い。コミュニティ機能が貧弱でブログフォローぐらいしかない。年齢確認表示すればアダルトOK。
はてなブログ:エディタは使いやすい。無料版だとヘッダーとフッターが固定。アダルトは禁止ではないが控えるよう記載されている。
Livedoorブログ:エディタは使いやすい。広告非表示にできず、スマホ表示に弱い。アダルトOK。まとめサイトが多い。
FC2ブログ:エディタは使いづらい。テンプレートは豊富だがレスポンシブ対応は少ない(ほぼAkiraさん製になる)。スマホ版は悪名高いスライド広告で、一ヶ月放置すると広告が出る。アダルトはゆるいが凍結もあるらしい。
WordPress+レンタルサーバー
プラグインがあるので無料ブログとは比較にならないほど多機能です。本格的にブログ運用するなら迷わずオススメします。たとえば、画像圧縮はアップロードした時点で自動で圧縮してくれたり、スパム対策も強力。投稿エディタも好きにカスタマイズできます。ただし基本は有料サーバー使うので維持費用がかかります。
国内外で情報が多いメリットもあります。一括置換やリダイレクト、インポートツールが揃ってるので他のサービスからの移行が楽です。Tumblrからも移行できます。
有料サーバー
安定・質重視:エックスサーバー 月900円~。アダルト不可。昔から定番。
速度重視:ConoHa WING 月1200円~。アダルト不可。レンタルサーバー最速。
アダルトOK:MixHost![]() 月880円~。
月880円~。
コスパ重視:ColorfulBox![]() のBox1で月480円~。アダルトはBox2プラン以上で月880円~
のBox1で月480円~。アダルトはBox2プラン以上で月880円~
どれもスペックも速度も申し分なしです。私はキャンペーンでドメイン永久無料だったのでエックスサーバーにしました。WordPressの導入も簡単、障害なし、速度も十分で満足してます。
無料サーバー
小規模でWordpress使いたいなら選択肢に入りますが、小規模なら無料ブログでいい気もします。それと有料プランにそのまま移行できるわけではないです。別途契約なため入れ直しになります。
エックスサーバーの無料版「エックスフリー」。無料サーバーでは一番サービス内容が優れています。スマホ・タブレットのみ広告が入ります。WordPressのプランは容量2GB、独自ドメインが使用可能です。ただし3ヶ月ごとに契約更新が必要でしないと一ヶ月後に凍結されます。アダルト不可。
WordPressの検討
無料テーマ
WordPressは別途「テーマ」を導入することで外見を大きく変更できます。
海外のテーマは概してオシャレですが、国内のテーマがオススメです。というのも、タイポグラフィ(行間・フォントサイズ・レイアウトなど)が和文と英文で違うんですよね。海外テーマを使うと文字が小さくて読みにくい、レイアウトが崩れる、デザインが映えない可能性があります。
国内テーマだとCocoonとLuxeritasがオススメです。両方とも高速で機能面は過不足なく使い勝手も申し分ないです。とりあえず2つとも入れてみて、しっくりくるほうを使うのがいいと思います。
ただし、両方ともデフォルトのデザインは素っ気ないので少し調整したほうがよいでしょう。noteのレイアウトと比べてみると分かります。以下に調整例をあげます。
Luxeritasの調整例
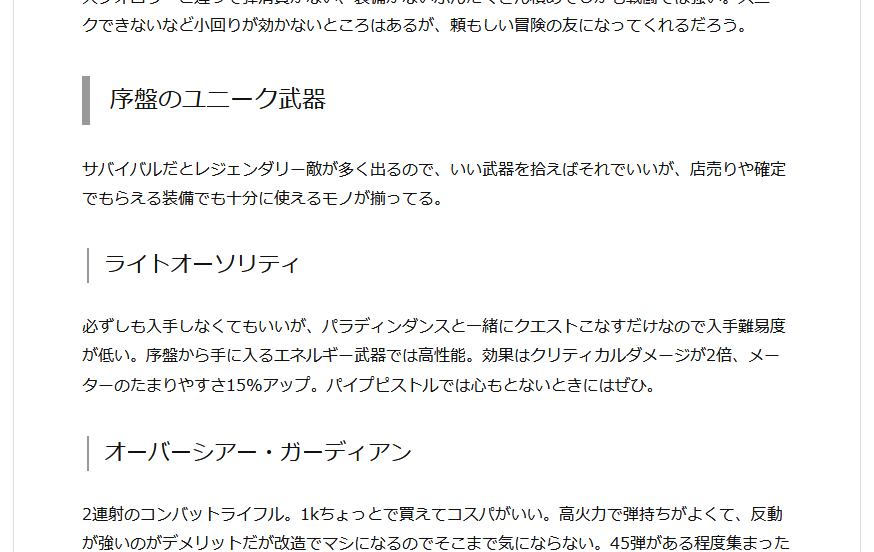
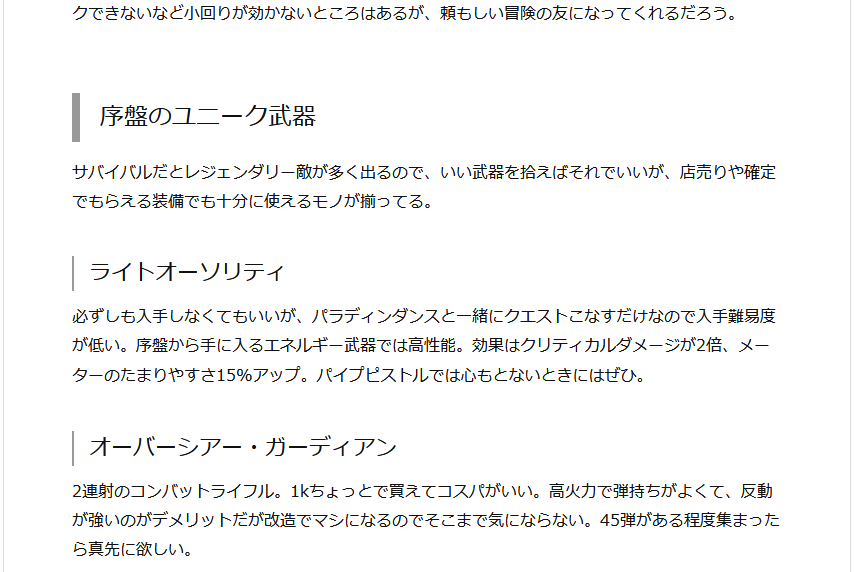
見出しの上下の余白がほぼ同じなんですが 、場合によってはブロックのまとまりが分かりづらいです。

修正したもの。下の余白を少し短くして、上の余白を取ります。

cocoonの調整例
記事一覧のデフォルトです。やや窮屈な印象。

タイトルを少し大きく、タイトル下の余白を確保します。要約部分は4行は長すぎるので3行で。文字が小さいときは行間広いほうが読みやすいのでline-heightを1.3→1.8に修正。日付も詰まった印象なのでletter-spacing:0.8pxで文字間隔を広く、このブロック要素の中では重要度が低いので、少し色を薄くしました。

有料テーマ
上記2つの無料テーマがかなり優秀なので趣味のブログなら必要ないと思います。こだわりたい人向け。JIN、SANGO+PORIPU、THORが良さそうです。SANGOのデザイン好きなんですが、ランディングページ使いたかったのでJINにしました。概ね気に入っています。しかし文字の小ささ直したり行間設定なくて狭すぎる問題の修正が大変でした。それと表示速度遅いのが難点。
プラグイン
プラグインを導入することで便利になります。入れすぎると重くなるので注意。JetpackやAll in one SEOなどは導入してません。
必須
- Akismet Anti-Spam スパム対策。登録が面倒ですが効果的。
- Google XML Sitemaps 検索エンジン用のサイトマップを自動で作成。
- WebSub/PubSubHubbub 投稿時に検索エンジンにインデックス登録を通知。
最適化
- Autoptimize htmlやcss、javascriptの圧縮やキャッシュ作成などの一括最適化。
- BJ Lazy Load スクロールの遅延読み込みを一括設定してくれる。iframeにも対応。
- EWWW Image Optimizer アップロードした画像を自動で圧縮してくれる。サーバーによって使えない場合はCompress JPEG & PNG images(月500個制限、処理は遅いが圧縮率が高い)
- Quicklink for WordPress リンクの事前読み込みするプラグイン。有効化するだけで効果高い
- WP-Optimize データベースのクリーン
移転に使える
- Movable Type・TypePad インポートツール ブログ記事のインポートに必要
- Redirection リダイレクトの設定
- Search Regex 正規表現が使える一括置換プラグイン
その他
- AddQuicktag 独自のショートコードを作成・挿入できる
- Classic Editor 旧来のエディターに戻す
- Easy Table of Contents 目次作成。ウィジェットにできるのでサイド固定目次に使用
- Intuitive Custom Post Order カテゴリや投稿を順序変更を可能にする
- No Category Base (WPML) パーマネントリンクから/categoryを削除
ブログのデザイン
デザインまったく分からない人には、だいたいこのスライドに書きたいことが書いてあります。以下はデザインの参考にしたサイトなどです。
本文はline-height 1.7前後、サイズ16px前後、横幅は40文字前後が基準。
デザインガイドとしてのマテリアルデザインは知っておきましょう。
htmlやCSS
カスタマイズしたくても全くわからない人向け。
CSS(=カスケードスタイルシート:デザインを定義する部分)はweb開発者ツールを使うことで簡単に調べたりテストできます。
古の個人サイト時代の人たちへ:おじいちゃん、infoseek iswebもジオシティーズも無くなったのよ。レイアウトはテーブルでもgifスペーサーでもfloatでもなくflexboxを使います。